— BY REMON — IN Freelancing
Create a winning portfolio that attracts clients

When you’re just starting as a freelance designer, building your portfolio can be a daunting task. But with the right mindset and strategies, you can create a portfolio that showcases your skills and lands your clients. In this blog post, I’ll share my experience as a designer and offer tips, simple steps and strategies for building a solid portfolio.
Streamlining Your Thoughts by Jotting Down First
When starting a new project, you’re excited to get your ideas out there. I get it! Before you jump into designing and styling, I wanted to remind you of the importance of first getting your thoughts down on paper. Trust me, I know it’s tempting to start thinking about all the cool images and layouts you can use, but just taking a few minutes to jot down your thoughts in a document can make a huge difference. It’ll give you a solid foundation to build on and keep you focused on what’s important. So, let’s put aside the visuals for now and get those ideas down!
The first thing to do is to ensure that you are clear on what you want your site to do and the messages you want it to convey. Ask yourself some questions like “What am I trying to sell?”, “What kind of audience would find my site interesting?” and “How many pages should my site have?” These are important questions because they will help define the design style appropriate for your project.
Define your goal and target audience for the website.
As a UI/UX designer freelancer, it’s essential to understand what sets you apart from the competition and who your ideal clients are.
Your Unique Selling Proposition (USP)
Imagine this scenario: You’re a UI/UX designer who’s just started freelancing. You have a portfolio of significant work but need help to stand out from the crowd. This is where your unique selling proposition (USP) comes in. Your USP makes you unique and sets you apart from other designers. It’s what makes people choose you over someone else. To define your USP, consider your strengths, skills, and areas of expertise. Are you an expert in creating mobile e-commerce apps? Do you have a strong understanding of accessibility? Are you passionate about typography?
Once you’ve identified what sets you apart, emphasize your unique qualities in your portfolio and website. Showcase examples of your work that demonstrate your strengths and highlight what makes you different.
Your Target Audience
You must understand your target audience to create a successful portfolio and attract the right clients. Your target audience is the people you want to reach with your portfolio and services. To define your target audience, consider the following:
- Industry: What type of companies are you interested in working for?
- Size: Are you interested in working with startups, mid-sized companies, or large corporations?
- Location: Are you looking to work with local companies, or are you open to working with clients from all over the world?
Once you’ve defined your target audience, research their needs and pain points. What are they looking for in a UI/UX designer? What challenges are they facing? The more you understand your target audience, the better equipped you’ll be to create a portfolio that speaks to their needs and showcases your skills in a way that resonates with them.
In conclusion, defining your unique selling proposition (USP) and target audience is essential in creating a successful portfolio as a UI/UX designer freelancer. By understanding what sets you apart and who your ideal clients are, you can create a portfolio that showcases your skills, attracts the right clients, and helps you stand out from the crowd.
How to Break Down Your Pages
Once you have decided on the type of site that will work best for your brand and target audience, it’s time for some structure and hierarchy!
If you’re creating a website, you’ll want to pay close attention to this. It’s all about breaking down the pages in a way that puts you in control of your online presence. Whether you’re a designer, an artist, or an entrepreneur, having a website structured in a way that makes sense is a crucial step toward success. So, what pages do you need to include on your website? Here are the critical components that should be at the top of your list:
Home: Your website’s homepage is your chance to make a lasting impression. It’s the first thing visitors will see when they land on your site, so it must set the tone for what’s coming.
Portfolio: If you’re a designer, artist, or creator, this is where you’ll showcase your best work. Your portfolio should be visually stunning and highlight your skills and talents in a way that’s easy for visitors to understand.
About: This page is all about you. It’s your chance to tell visitors who you are and what you do. Make sure that it’s clear, concise, and engaging and that it gives visitors a glimpse into your passion and your vision.
Contact: It’s critical to make it easy for visitors to get in touch with you. Your contact page should include your email, phone number, and other relevant information that people might need to connect with you.
By breaking down your website into these essential pages, you’ll have a solid foundation to build on. You’ll control your online presence and be well on your way to creating an impactful and memorable website. So grab a coffee, put your feet up, and let’s get started!
Homepage
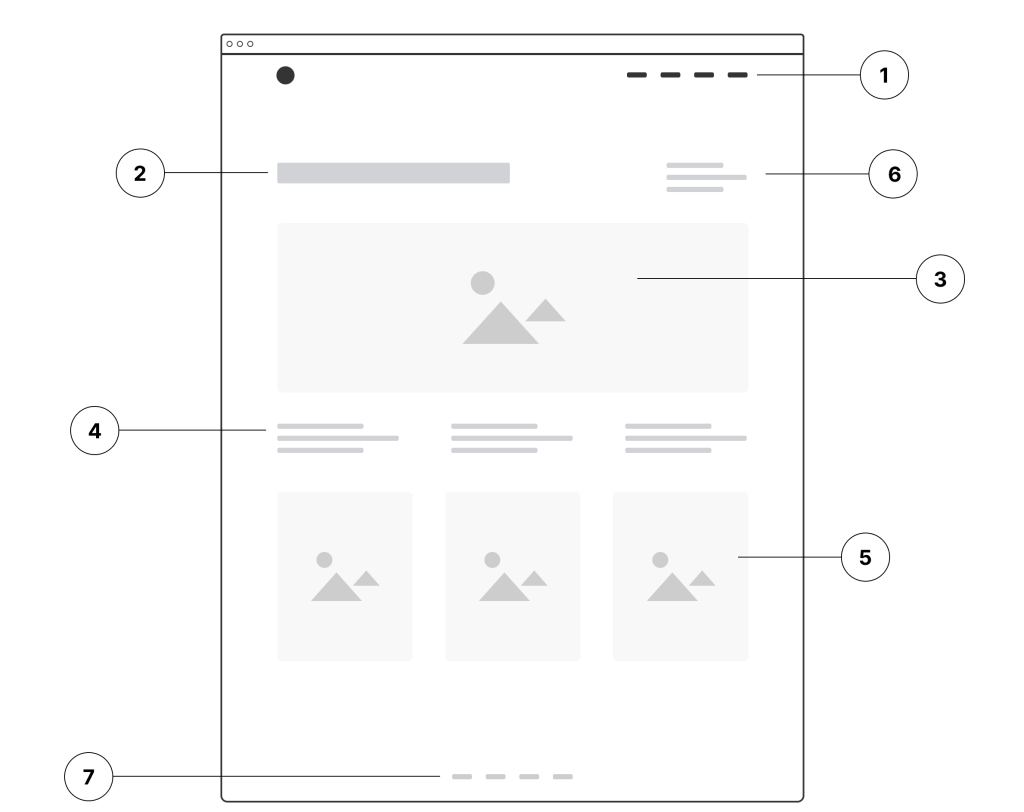
A well-designed homepage is the first thing that your potential clients will see when they visit your website. It’s your chance to make a lasting impression and showcase your skills, personality, and experience in a way that will leave them eager to work with you. In this section, we’ll look at some essential elements that should be included in your homepage to ensure it’s both visually appealing and functional.
1. Header: A header with your name, tagline, and menu links is the first thing visitors will see. Make sure it is eye-catching and reflects your brand identity.
2. About Section: An about section is a great place to introduce yourself and your story. Please share a bit about your background, what you do, and why you do it. This section should be personal and engaging.
3. Hero Section: A hero section is a large banner image or video that grabs the attention of your visitors. Use it to showcase your latest work or a project representing your skills and style.
4. Services: Let your visitors know what services you offer by creating a services section. Use bullet points and clear, concise language to describe your offerings.
5. Portfolio:
- Showcase your best work in a portfolio section.
- Use high-quality images and descriptive captions to demonstrate your skills and accomplishments.
- Include a variety of projects that showcase your range.
6. Contact: Make it easy for potential clients to get in touch with you by including a contact form and your contact information in a prominent location on your homepage.
7. Footer: A footer with your copyright information, links to your social media profiles, and other relevant information is a great way to round out your homepage and provide additional resources for your visitors.
Remember to ensure your design is clean, modern, and easy to navigate. Keep your homepage simple, uncluttered, and focused on showcasing your work and skills.
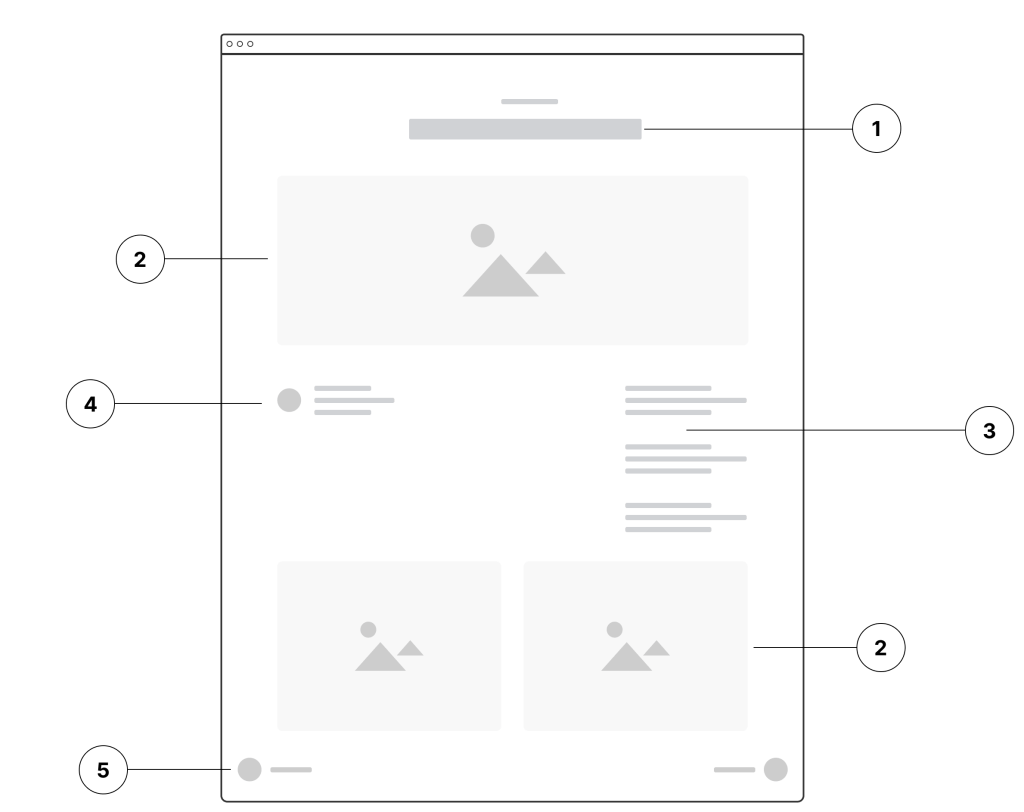
Portfolio Case study
Case studies are a great way to show off your skills and explain how you got there. They allow you to focus on the result of your work, which can be incredibly valuable when trying to convince people from outside design communities that our work is worth paying for. If done well, it also demonstrates your ability to be persistent and flexible during problem-solving. It’s the perfect opportunity to show off your design skills in an engaging, informative, and memorable way.
This wireframe layout is a good starting point, but feel free to customize it to fit your specific needs and preferences. The goal is to create a case study that effectively showcases your work and demonstrates your value as a freelance designer.
1. Project Title: A clear and concise title provides an overview of the project’s scope and purpose.
2. Project Images: High-quality images or videos showcasing the project, including screenshots, wireframes, mockups, and final designs.
3. Description: A detailed explanation of the project, including the problem or challenge the project aimed to solve, the approach taken, and the outcome achieved.
4. Client Feedback: Quotes or testimonials from the client highlighting their experience working with you and the project’s impact on their business.
5. Navigation: A straightforward and intuitive navigation that allows visitors to quickly move between case studies and other sections of your portfolio.
By including these elements in your portfolio case study detail pages, you can provide potential clients with a comprehensive and compelling look at your work and its outcomes, helping them better understand your skills and approach and making it more likely that they will want to work with you.
Side tip: Show work that you want to attract To attract clients, you need to showcase your best work. This will help you demonstrate your skills and experience. You also want to show your personality with a portfolio that reflects your style. It just needs to feature your best work and show off your personality. If you only have a little work, include some playground examples of concept projects.
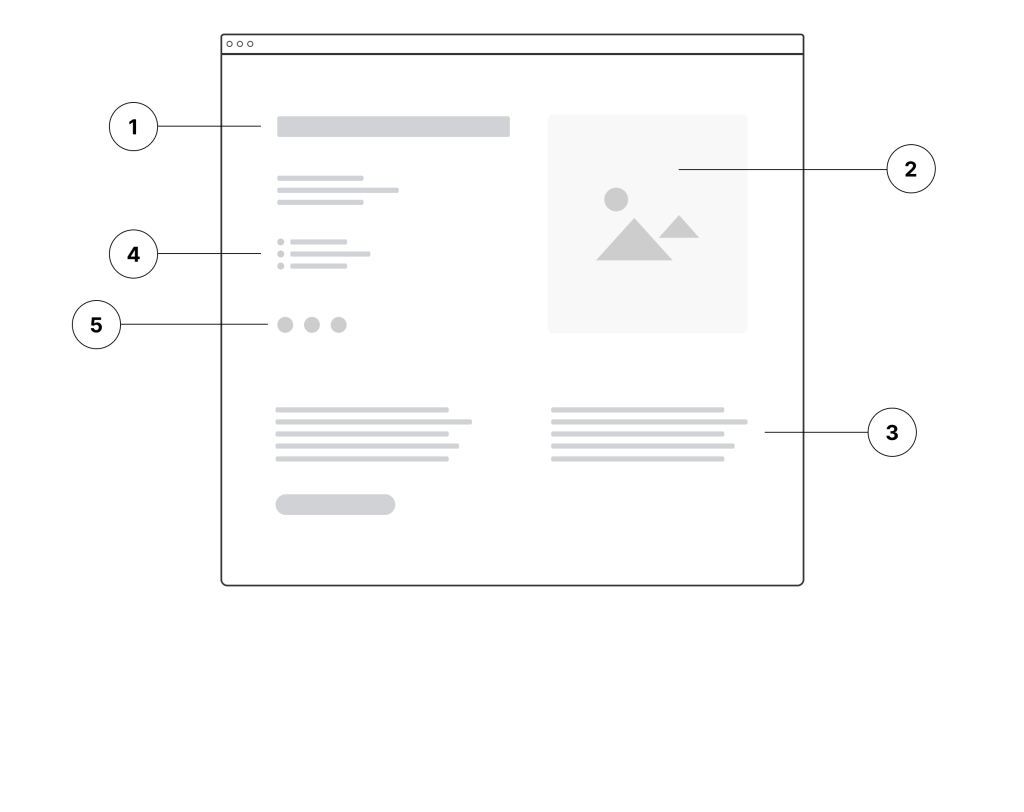
About me
Another essential element of a designer portfolio website is your “About Me” page. This is where you can tell your story, talk about your background and experience, and give potential clients a sense of who you are as a designer. Use this space to showcase your personality, and don’t be afraid to share a bit of your personal story. Clients hire freelancers because they don’t have enough time or resources; therefore, they must get reassurance that working with someone outside of their company will be beneficial and worth it in the end (and hopefully even fun). A well-written About page gives potential clients confidence that hiring you as their designer will lead them toward success—a win/win situation for everyone involved!
1. Personal title: A personal title that explains why you decided to become a freelance designer and a short but captivating introduction that overviews who you are, what you do, and what you’re passionate about.
2. Personal photo: A friendly and professional photo of you or a logo to establish your brand and create an emotional connection with your visitors.
3. Personal Story: A personal story that explains why you decided to become a freelance designer, how you developed your skills and what inspired you to pursue this career path. This is an excellent opportunity to show your personality, values and creative vision.
4. Skills and Expertise: A list of your skills and areas of expertise, highlighting your core strengths and experience. This section can also include certifications, awards, or other achievements that demonstrate your professional level.
5. Social Media Links: A list of your social media profiles, including Twitter, LinkedIn, Behance, Dribbble, and others, so visitors can get to know you better and connect with you on other platforms.
By including these elements, you’ll create a comprehensive and engaging about me page that provides a deeper understanding of who you are, what you do, and why you’re the right fit for your clients. This page can help you establish a personal connection with your visitors, build trust and credibility, and make a lasting impression that drives more business and opportunities your way.
Contact
In addition to your portfolio and “About Me” page, you should include a “Contact” page on your designer portfolio website. This is where potential clients can get in touch with you and request more information about your services. Ensure to include your email address and a contact form that allows visitors to send you a message directly from your website.
A contact page is crucial in establishing your online presence and making it easy for potential clients to reach out to you. Here are some elements you should consider adding to your contact page:
1. Contact form: A simple and easy-to-use contact form lets visitors get in touch with you directly and start a conversation.
2. Contact detail: You can also include your email address and phone number, so they can reach you by other means if they prefer.
3. Social Media Links: Ensure to include links to your social media profiles so visitors can connect with you on other platforms.
Keep your aesthetic design consistent with the rest of your portfolio website when putting together your contact page. Use a conversational tone when writing the copy, and ensure the page is user-friendly and easy to navigate. With these elements, you’ll be well on your way to creating an effective contact page for your freelance designer portfolio website!
Choose your design direction.
Alright, now that we’ve got the bones of our portfolio website all setup, it’s time to get into the nitty-gritty of design. Trust me, and I’ve been there – trying to fit in too many design elements can quickly become overwhelming and take away from the real star of the show – your work. When choosing your design direction, it’s essential to keep things simple.
So, here’s my advice:
Keep it Simple:
When it comes to design, less is often more. A clean, straightforward design focused on the content can be much more effective than an overly complicated design with lots of bells and whistles. Stick to critical design elements that support your brand and showcase your work.
Avoid the “Impress me” syndrome
When designing a portfolio for yourself as a designer, it can be tempting to throw everything at the wall and hope that something sticks. Clients will come running if you do enough cool things and make your site look impressive. But this isn’t true—it could hurt your chances of landing those clients in the long run. Clients don’t want to be impressed by your portfolio—they want to see examples of work they know you can do well and which reflects their needs.
Make it personal: Your portfolio should reflect your personality and design style. Personalize it by including your design philosophy, mission, and values. Include stories and experiences that have shaped your design journey and showcase your unique design perspective.
Pick One Font:
Using multiple fonts can be distracting and take away from the overall look of your website. Instead, choose one font representing your brand and stick with it throughout your site. Consider using different weights of the same font to create visual interest without adding additional typefaces. The font you use can also significantly impact the look and feel of your website. Different font styles can convey different moods and personalities. For example, a serif font is often seen as traditional and serious, while a sans-serif font is seen as modern and clean. Choose fonts that complement your brand and design aesthetic.
Think About Color:
Colours can significantly impact the look and feel of your website. A limited colour palette can help to create a consistent look throughout your site. When choosing colours, think about your brand and the message you want to convey.
Focus on Images:
Your portfolio website showcases your work, so it’s important to focus on images. Make sure your images are high-quality and showcase your design skills.
Remember, the design of your portfolio website should reflect who you are as a designer and what you have to offer. Take the time to consider your design direction carefully; don’t be afraid to experiment and make changes as you go. By focusing on these key elements, you can create a portfolio website representing your brand and showcasing your skills.
Choosing the right platform
I know how exciting it is to finally be ready to show off your design portfolio to the world. I mean, all those hours of hard work and creative energy, finally ready to be seen by potential clients and collaborators. But before you hit that “publish” button, there’s one big question to consider: what Platform are you going to use to host your portfolio? It can be a little overwhelming with so many options out there. But don’t worry; I’m here to help you make an informed decision. Let’s dive in! We’ll explore the pros and cons of different platforms and find the best fit for you and your portfolio.
Let’s start with WordPress. For me, WordPress is the perfect platform for creating my portfolio website. I have a background in Front-end development and have honed my skills in HTML, CSS, and PHP, so using WordPress allows me to take full advantage of those skills. I always make my website using a custom theme that I’ve created myself, as this gives me complete control over the design and functionality of my site. The best part about WordPress is that it’s free, flexible, and easy to use, so I can work quickly and efficiently without any limitations. While it may not be the most user-friendly option for those without technical skills, for me, it’s the perfect tool for showcasing my work and attracting the right clients.
Framer It’s a website design tool that lets you create stunning and interactive websites without the need for extensive coding knowledge. Framer is designed for designers, not developers, and doesn’t require extensive coding knowledge to use. Framer allows you to design your website on a familiar canvas, making it easy for designers to jump right in and start creating. Framer may not be the best choice for creating e-commerce websites or other sites with more complex functionality.
Semplice is a specialized WordPress theme designed specifically for creatives. It’s a page builder plugin for WordPress that allows you to create stunning and customizable websites without the need for extensive coding knowledge. Semplice’s drag-and-drop interface is user-friendly, making it accessible for designers with varying levels of experience. Semplice was specifically designed with creatives and freelancers in mind, providing a range of features that cater to showcasing portfolios and creative projects. Semplice may take some time to master, and designers may need to invest time in learning the platform’s unique features and capabilities.
Finally, we have Webflow. Webflow is a web design tool that allows designers to create custom, responsive websites without writing code. It’s a great option for UI/UX designers looking for a highly customizable platform that’s easy to use. While Webflow is a no-code platform, it can still take some time to learn and master all of its features and capabilities
In conclusion, choosing the right Platform for your UI/UX designer freelance portfolio website is an important decision that can impact the success of your portfolio. Consider your needs, skills, and goals, and choose a platform that meets your requirements and allows you to showcase your skills and portfolio to your target audience.
Optimizing Your Website for SEO
Website structure is also important for SEO. A well-structured website makes it easier for search engines to crawl and index your pages, which can lead to higher rankings. This includes:
- Effectively using clear, descriptive URLs.
- Using header tags (H1, H2, H3).
- Organizing your content into a logical hierarchy.
The Advantages of Optimizing Your Portfolio Website for SEO
Increased Visibility: Optimizing your portfolio website for SEO can increase your visibility and reach a wider audience. This means more potential clients and customers can find you and learn about your services.
Increased Traffic: The higher your website ranks in search engine results, the more likely people will visit your site. You’ll have more traffic, which means more potential clients and customers.
Increased Credibility: A high-ranking website gives the impression of credibility and expertise. This can be especially important for freelance designers, who must demonstrate their skills and knowledge to potential clients and customers.
Considering these key elements, you can ensure that your portfolio website is optimized for SEO, helping you reach more potential clients and get noticed in search results.
Promote your website
After creating your amazing UI/UX portfolio website, it’s time to let the world know about it! Here are some tips on promoting it and getting your work in front of potential clients and employers.
Utilize social media: Share your portfolio website on all your social media platforms like Twitter, Instagram, and LinkedIn. Tag relevant people, companies, and organizations to increase visibility.
Join design communities: Join design communities like Dribbble, Behance, or Awwwards and showcase your work. Interact with other designers, give and receive feedback, and connect with potential clients.
Share your work: When you’re starting as a freelancer, it can be difficult to get the attention of potential employers or clients. Having an online portfolio that showcases your skills will help them see what kind of work you can do for them so they can decide whether or not they want to hire you based on that alone.
Reach out to your network: Let people know about your new portfolio website. They might have some opportunities for you or know someone who needs your services.
Partner with other designers: Partner with other designers and cross-promote each other’s portfolios. This will increase visibility and help you reach a wider audience.
By following these tips, you’ll be well on your way to promoting your UI/UX portfolio website and getting your work in front of the right people! Good luck!
A solid portfolio site helps you share your work, establish credibility and attract new clients.
Finally
Well, that’s it! I hope this guide has been helpful in your journey to building your portfolio website. The beauty of building a website is that you can always make changes and improvements along the way. Remember, the most important thing is to choose a platform that feels right for you and showcases your work in the best light possible. Don’t be afraid to experiment and try out different options. Be proud of your work and the Platform you choose to showcase it on. And most importantly, have fun with it! Your portfolio website reflects your personality and creativity, so let your personality shine through.
Thanks for joining me on this journey! I can’t wait to see the amazing portfolio website you create. Happy building!
My best UI/UX Design resources
This is a Notion library, in it you'll find a collection of the Design Basics with the best resources, articles, videos and books. That I have collected over the past 11+ years.
I respect your privacy. You are subscribed to my monthly newsletter. Unsubscribe at any time.






Comments