— BY REMON — IN UX design
Creating better UX for e-commerce with user flows

If you are going to create a design for e-commerce, user flows are a vital part of your UX design. User flows help customers find what they need and get around your site easily. But what is a user flow? How do you create one? And how can you use it to improve the experience of buying from an online store? Let’s take a look!
During my early years as a designer I didn’t care about business objectives and user goals. I’d rather focus straight away on how everything could look cool and trendy. But if you wish to ask for more money for your projects and want better customers, learning about business and marketing is one of the things you had better focus on as a designer. The combination of design, business and marketing will initiate a much greater impact than simply shifting pixels across your screen.
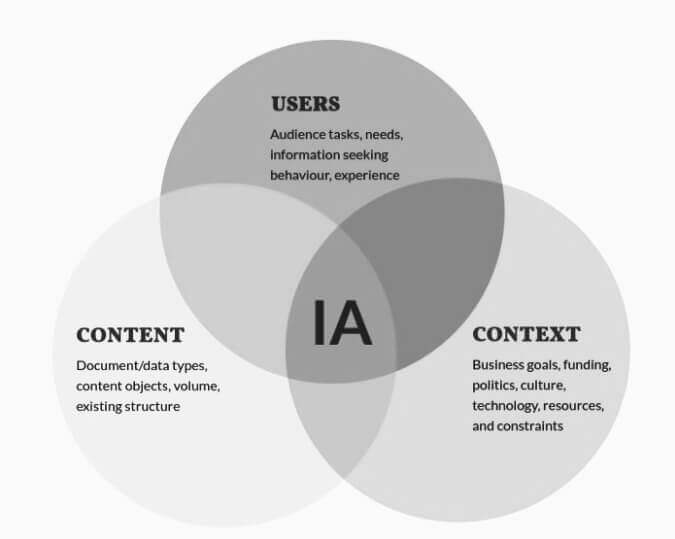
Make better designs on the basis of the elements Users, Content and Context
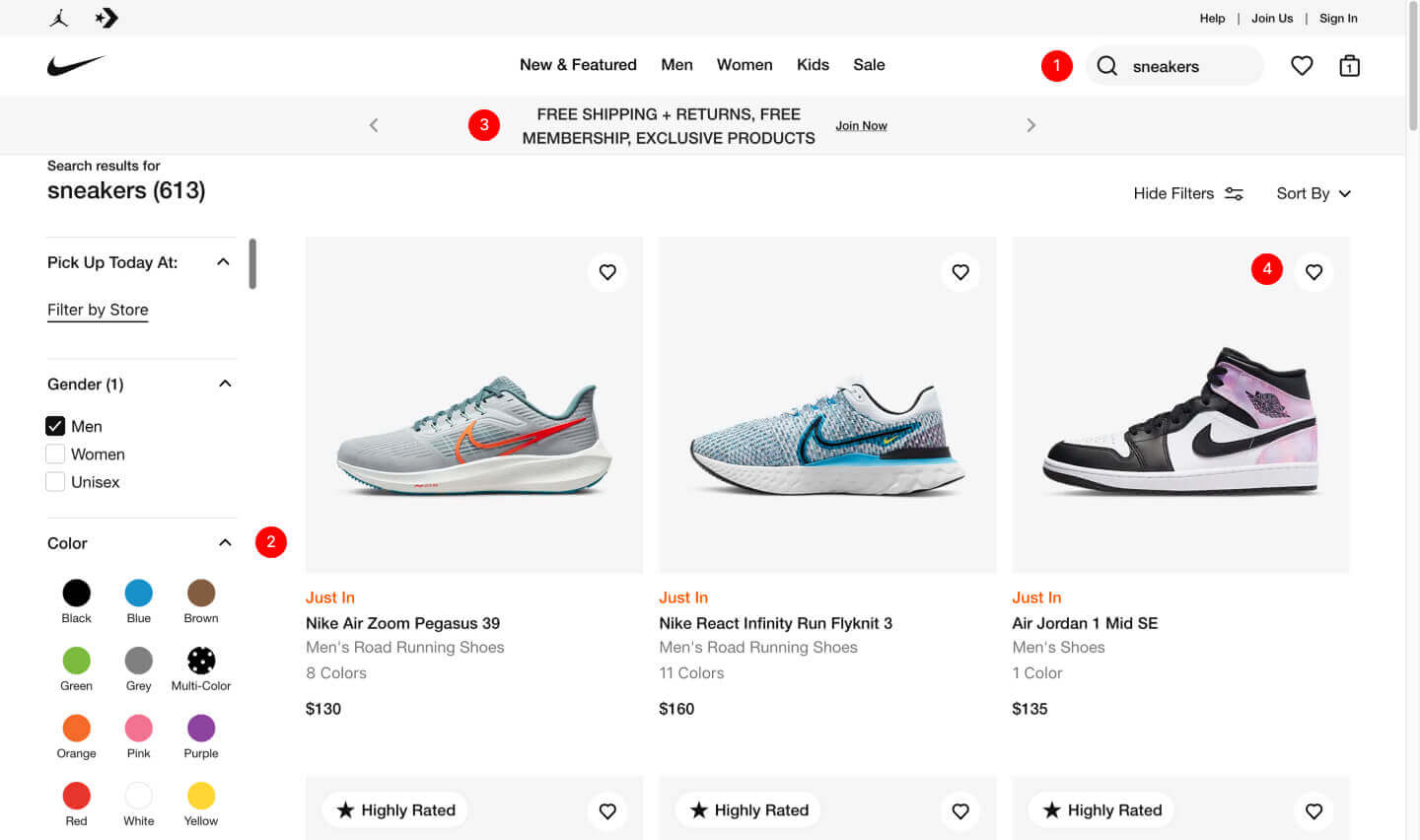
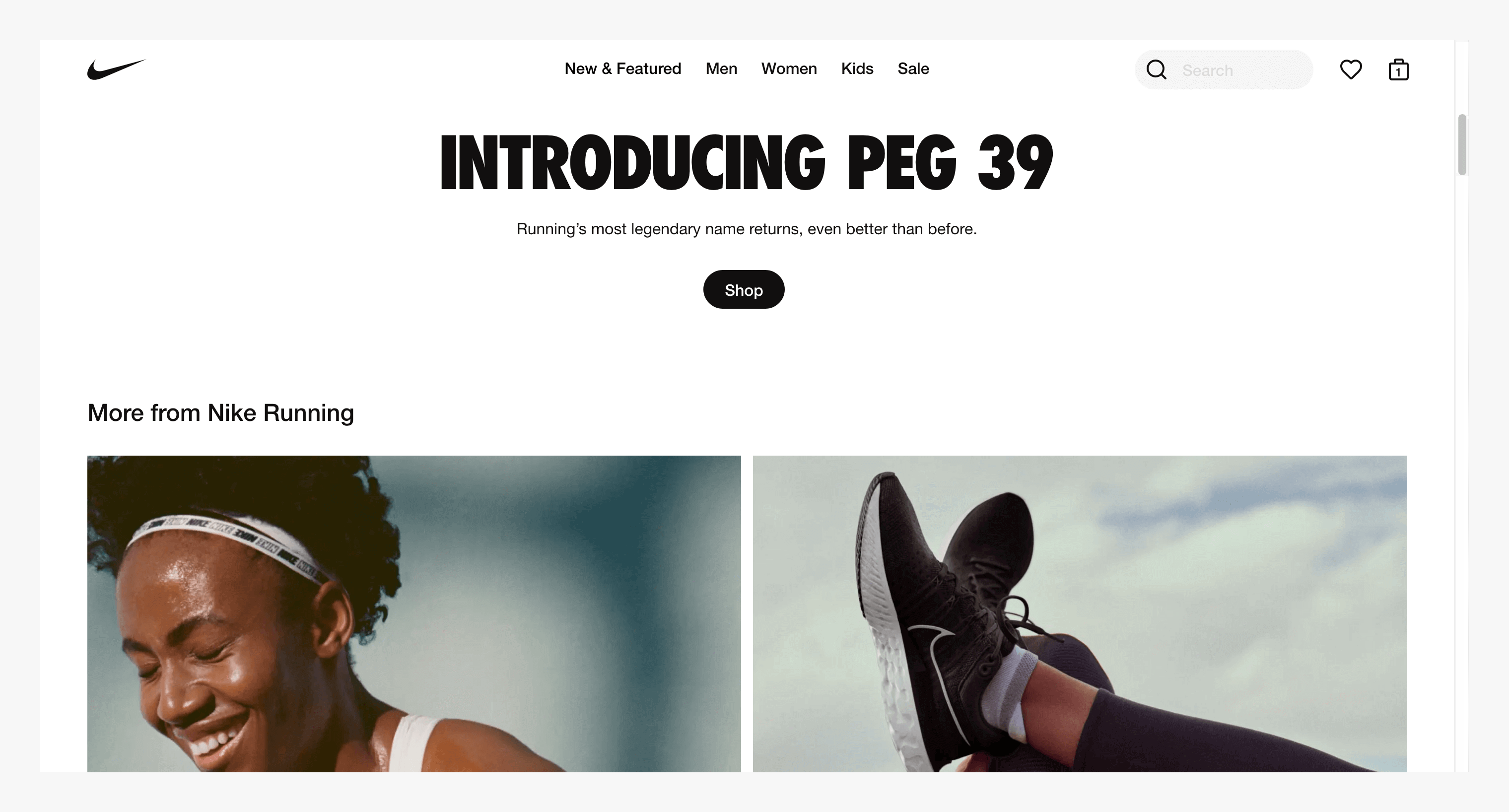
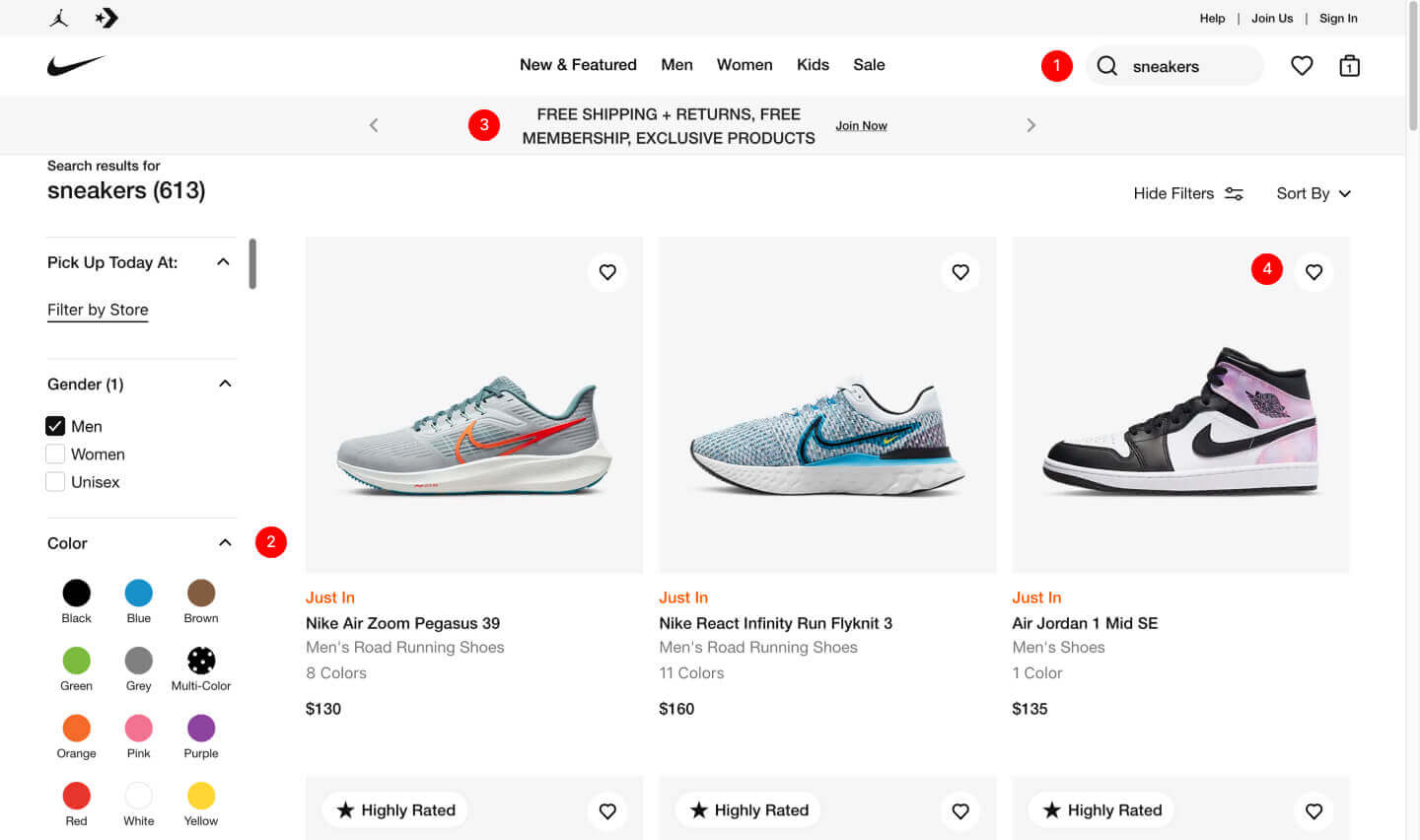
Today, people are used to specific ways of navigating and absorbing content which is the way in which structure and user-convenience are central. While designing, try to think in user goals of the different users. They characterise by the way they behave in the shop. And how this fits into the entirety, by means of an easy to use experience of the design of the shop, on a desktop as well as on a mobile device. As it is, visitors have got used to navigating via a certain method, scanning of product descriptions and a specific user-friendliness, while moving through the shop. Inventorying in advance how to create delightful, easy-to-use, extensive websites is learned mainly by looking at the best practices of large web shops, such as nike shop.

After a while I realised that during your design career, you will achieve much better results if you determine the business goals and structure in advance. Not every customer will understand the specific structure required for their website. But you should determine the red thread of the website for yourself. This way, you will create valuable user flows for your reasoning and navigation options on the website. Additionally, it ensures that you are less likely to get stuck in your design and will lose less time if you don’t do this and simply get started. Usually, you will start thinking about what the layout and structure of the page should be like in Figma, when working on the design. Then it tends to become a “fucking hell of a job”, very time consuming. It is the combination of Design, User and Context where the value arises, if these are overlapping.

Use business objectives to set user experience goals
Before starting on your astonishing design, it is a good idea to give some thought to the business and user objectives. This will give you a good understanding of what is important for different purchaser groups. Often, each of them have a goal or need-duty that they wish to fulfil. It is up to you to process this streamlined as much as possible. Look at it as a story that you are telling them. They want to be taken by the hand, so they can effortlessly make their purchases in the shop. You do this in particular to process the goals in the design in advance. Doing this, you add your value as a designer.
Adding value with business objectives
You, as a designer, are valuable if you can produce a good design that the objectives set out can clearly be found in. When you start discussing objectives with your customer, then do not settle for “We want a better website” or “We want a new, fresh website”. These are not suitable objectives to put added value in.
Let’s say, your customer has a web shop from which he/she sells basic, yet qualitatively durable T-shirts. Then it would be the same if you’d ask them: “I would like to buy a T-shirt from you better than the one I am wearing now”. Then your customer would ask things like: “You mean a better fabric quality? What type of T-shirt do you want? In what price range? You want a luxury finish? How about a special colour?”. Or: “Should it be made of sustainable materials?”. As you can see, one customer could consider this a durable shirt, while for another a T-shirt could consist of a qualitatively more expensive fabric, which would mean a better T-shirt to him. So, wanting to have a better, prettier website is not a clear objective. Eventually, this will not lead to higher company results for this business. Creating a design for a web shop is more likely to involve the objectives below.
Regarding e-commerce one can set various business goals, for instance the following:
- Increase Sales
- Increase relevant traffic
- Collect email leads through signup forms
- Find the best solution for their needs
Different types of E-Commerce buyers
Online shops are situated in a competitive market. As such, it is good to be aware of the different types of buyers. It is extremely valuable to study research and best practices in advance, when it comes to customer retention in a shop. Every buyer will behave differently and have different demands in their purchasing behaviour. One may want to make a quick purchase, while another wants to compare everything and study it before proceeding to purchase. To turn this into a clearer picture, I classify buyers into different groups. Subsequently, I note for each group what is important to them and which actions they will take during the purchase process. Just to be away from the computer for a while, I write this down on my notepad. You can classify them into the following groups:
Bargain hunters
These persons are looking for the lowest price and the best purchase. They are sensitive to discounts or special offers, especially for them, or they fancy discount vouchers and free gifts. It is important to them that there are no catches involved, like hidden costs that are charged during the last stage of the purchase. They are guided by prices, so that is what they want to be able to see quickly.

Researchers
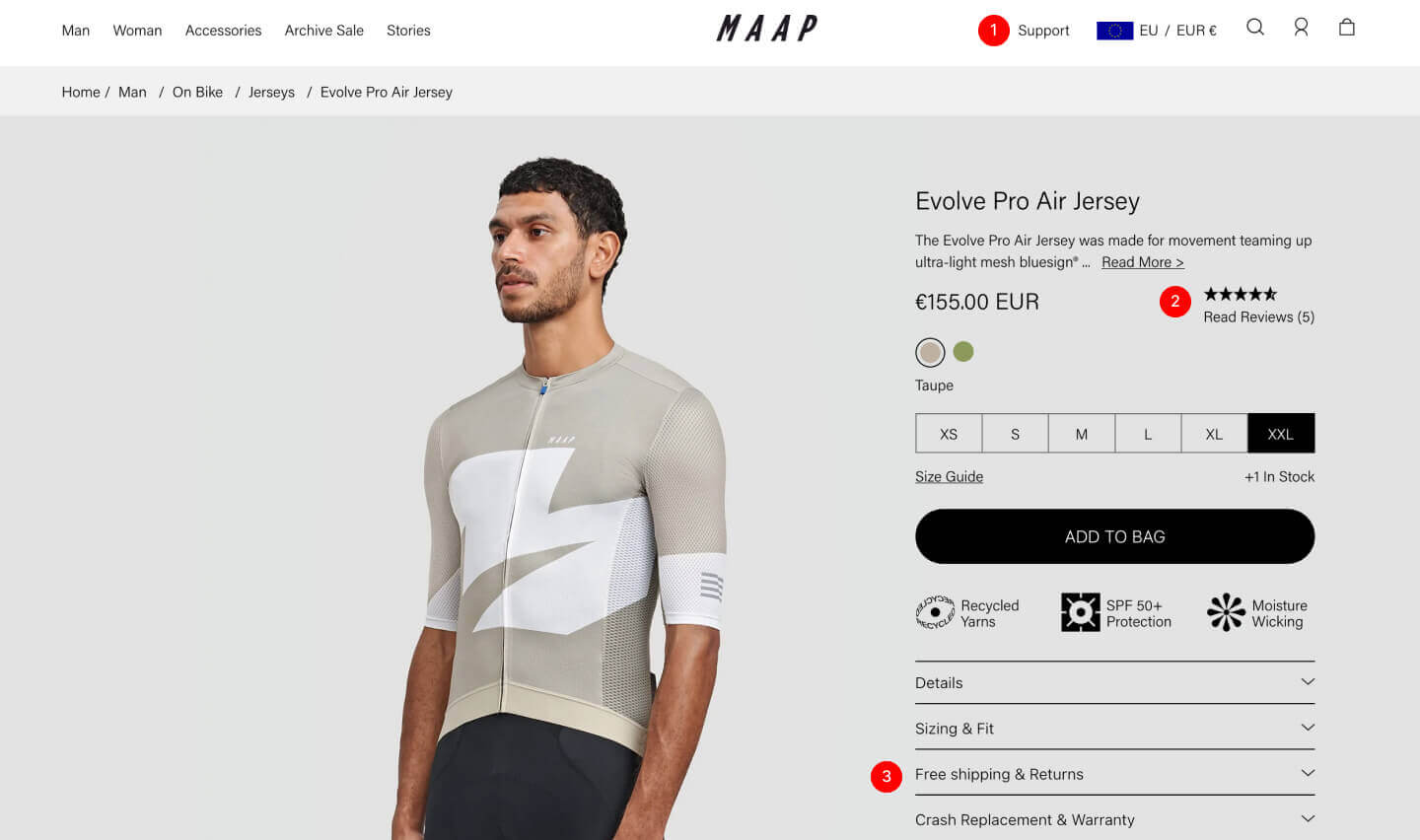
This visitor will base himself on facts, gather prices and read the detailed product descriptions. In addition, they attach a lot of value to social proof, such as product assessments and they first wish to take a good look at all product photos, in high resolution. Apart from that, they want to be able to compare products and be able to make adjustments to their shopping trolley. They also wish to be able to store products in their wish list. They must really have faith in the shop to proceed to purchase. They take well-informed decisions and study every detail.

One-time shoppers
For this group, it is important to have a return policy, for instance a 30-day respite. They are not keen on extensive registrations and leaving loads of personal details. So, a customer-friendly checkout is important to this group. This way, you will remove any doubts about purchasing the product. Easy to use navigation is also important to them. In addition, they could be among any other of the abovementioned groups.

Product-oriented
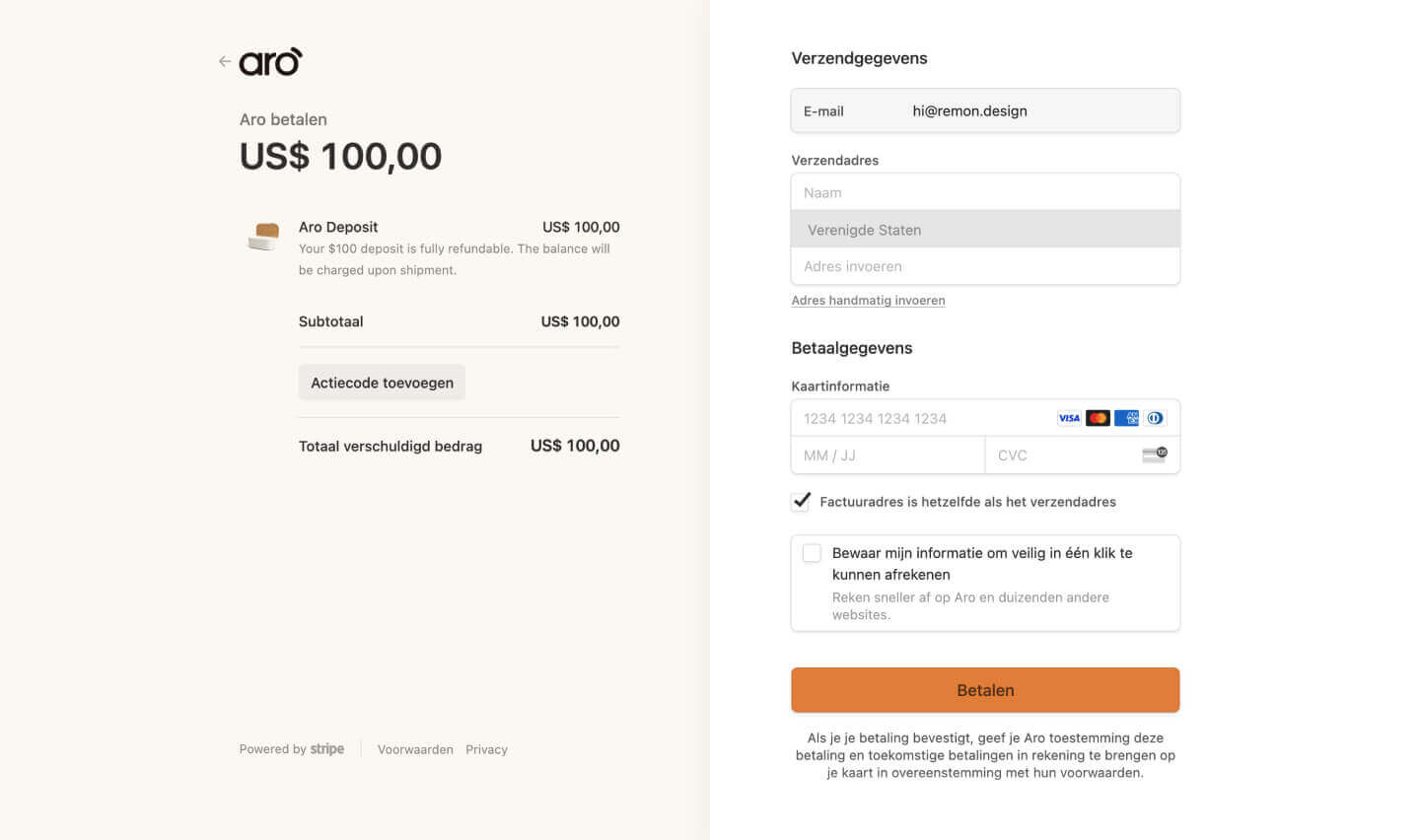
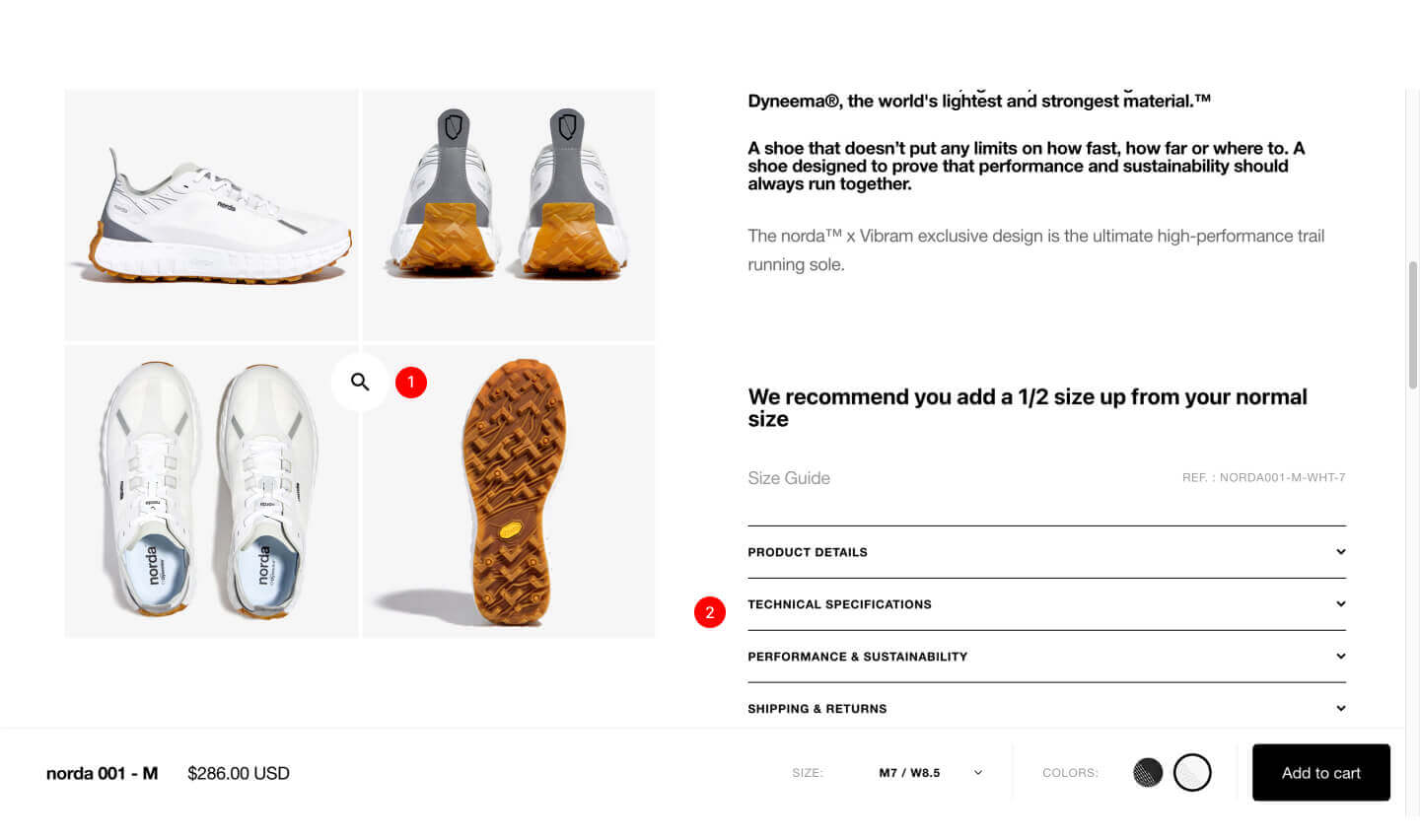
This visitor knows exactly what he/she wants, can quickly make connections and will take decisions rapidly. For instance scanning on factual information and the use of smart product filters. A pleasant search experience, where the search term is complemented once you start typing, as well as the price and product photos being shown. In addition, it is important for this group to have a quick payment method available, such as a one-page checkout, where information like an address is filled in automatically. Furthermore, this user will be happy to find an overview with a product photo, with the price and a short list of the most valuable information about the product on the product page. This visitor will also take a look at the delivery time and shipment costs. If everything is meeting his expectations, he will quickly proceed to purchase.

Browsers
These are buyers who will make more comparisons, they will take their time to visit different shops and calmly absorb all the information. They make choices on the basis of trends or popular products, suggested products or suggestions about what was bought in combination with this product. They spend more time by closely looking at everything, or they wish to be inspired. They will not proceed to purchase immediately and are keen to sleep on it.
"User flows allow you to visualize the user’s journey through your website. They’re a must for any e-commerce business that wants to improve their UX."
How to break down the User Flow
A good user flow will help you structure your site to be logical and easy to use, while also providing ways for your visitors to get what they need quickly. The best user flow designs are those that take into account the types of customers who will be using them, as well as their goals when they visit the site. To make this more specific, I will develop the flow for each buyer group. How they will navigate through the web shop and what is important to them. Subsequently, this will be tested and optimised, so there won’t be any pull out moments or frustrations for the relevant group. You had best do this by first listing the key elements for the buyer group and write down the steps they take before they will buy a product in the shop. So let’s look at how you can use them to create better experiences.
Devising the user flow
Let’s say you’re redesigning the user experience on an e-commerce site. You want to make it easier for customers to find exactly what they want and add items to their shopping carts, but also ensure customers can find related products in other categories if they’re not quite sure which product suits them best yet. To do this, you’d create a user flow that shows where each step leads from one page or feature on your site (eg: adding an item from one category) until reaching another (eg: viewing more items from another category). By following these steps in order, users will understand where they should go next based on their needs rather than guessing about what might work best for them based solely on intuition alone.” It is a good idea to visualise the behaviour of a buyer group during the purchase of a product in the web shop, from beginning to end. I always write down per flow how they will behave.
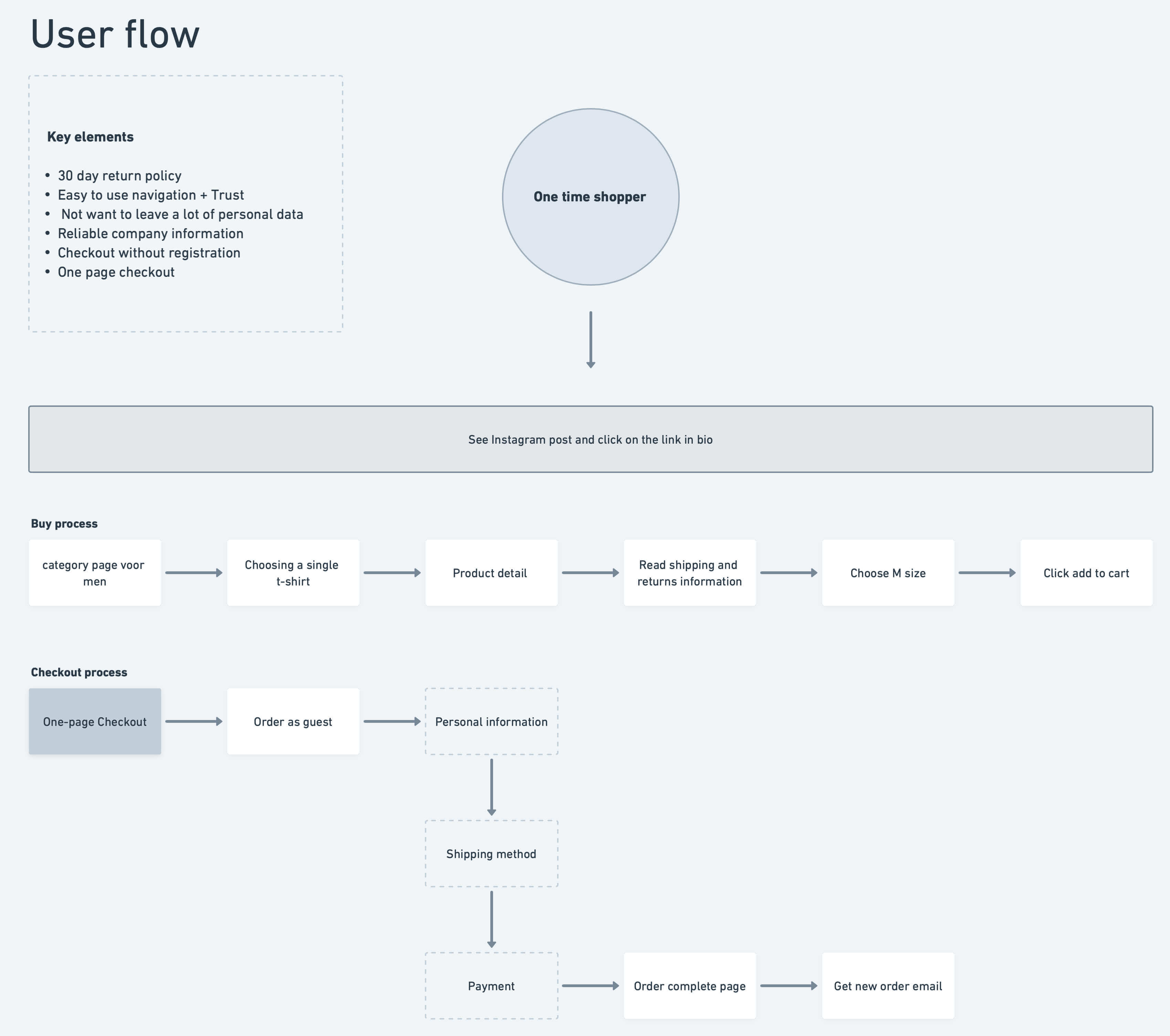
The main key elements for the user “one-time buyer” will, as such, be:
Key elements for one-time shoppers are, for instance:
- Respite and 30-day return policy
- Don’t wish to leave loads of personal details
- Clear and reliable company information
Outlining the user flow
They see a Instagram photo post about new t-shirts collection -> Click in the link in bio -> Visit the come in on the category page voor men -> Choosing a single t-shirt -> Go to product detail -> Read shipping and returns information -> Choose sizing -> Click add to cart -> Come on the one page Checkout -> Order as guest -> fill in personal information, delivery address and select payment method -> Do the payment -> redirect to success page -> Get a success order email with delivery and track and trace code.

Of course there are many other flows in addition to the one described above. But the best thing to do is to document a user flow per group, so you can easily process this into your designs.
I hope that this post has given you some insight into how user flows can help create a better UX for your e-commerce site. If you’re still feeling overwhelmed by the idea or unsure about creating them yourself, don’t worry! There are plenty of resources out there that can help get you started, like the examples in this article.
My best UI/UX Design resources
This is a Notion library, in it you'll find a collection of the Design Basics with the best resources, articles, videos and books. That I have collected over the past 11+ years.
I respect your privacy. You are subscribed to my monthly newsletter. Unsubscribe at any time.


Comments