— BY REMON — IN Personal growth
Growing from junior to senior designer

It is a creative path that you follow as a designer, full of both positive and negative experiences.
In the beginning of my design career I focused on how beautiful things had to look. I immediately went for the beauty and trends of a design. This is what many junior designers do when they start an project. They start by opening their design program and going straight to the juicy part of the work. But in reality, this is only the last step you perform (20%), the rest is Design Thinking (80%). A Design without thinking is just decoration.
In the design industry, we all start as rookies. I remember when I was in school, I went for an internship. So I enthusiastically went looking for a design internship job. With my first design portfolio proudly under your arm. But soon I find out that I hardly get invited for an interview or don’t get hired for that great job you have in mind. The main reason for this is experience. The more hours you spend in the world of design, the more comfortable you become and the less easily overwhelmed you become, the better you know how to deliver value in your designs. As a senior you are more concerned with asking the right questions, uncovering problems, coming up with solutions and creating value within the chosen strategy. It is a creative path that you follow as a designer, full of both positive and negative experiences. You will start to experience moments where you will think, damn it! I quit as a designer. And I’m going to do something totally different. Therefore, the most important thing is that you enjoy your work. There will always be people more talented and better at design than you are. Just accept that. But you should always keep learning new things, keep practicing and keep experimenting. Hard work always beats talent and luck.
It must not look cool and trendy; it must serve a purpose!
Design fundamentals
To be able to grow as a junior designer and deliver better projects, it is important that you understand the design fundamentals and how to apply them to web and mobile.
What are fundamentals?
These are guidelines to ensure that you can always achieve a consistently high level in your design. Furthermore, it supports you in making the right choices in substantiating these toward your client. Not quite sure about design principles yet? Then I recommend you study the following pages from Apple human interface guidelines and the Material design page from Google. It’s also always good to look at timeless fundamentals outside of the digital design world. I definitely recommend that you check out the 10 principles of good design by this legendary hero Dieter Rams.
For the design of a website, I often use the following 4 design principles: (these will soon be written by me as separate articles).
- Typography
- Baseline grids
- Spacing & balance and hierarchy
- Color & contrast
Track your skills
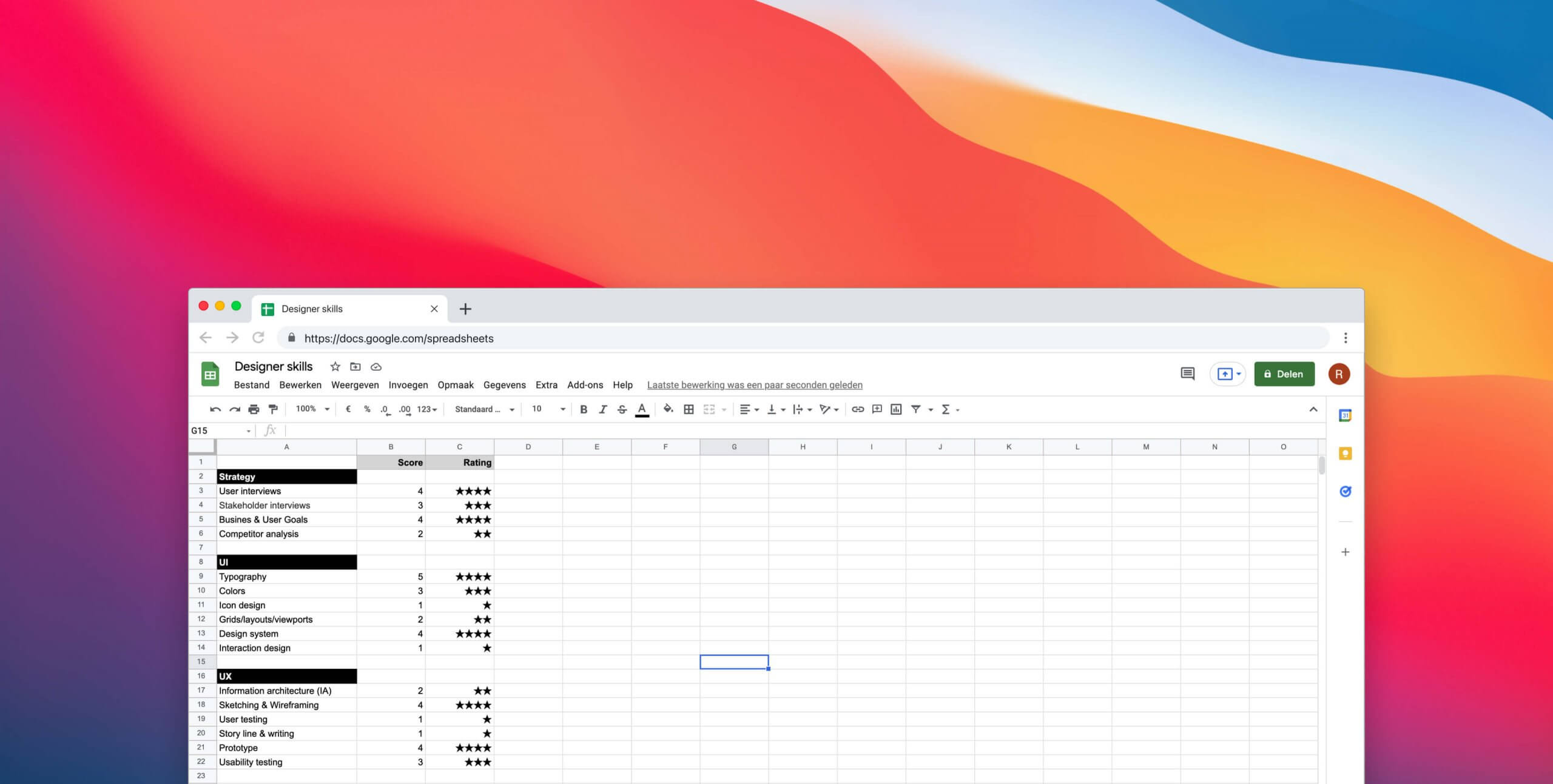
As a designer, there are several characteristics you need to master. But it stands to reason that you are better at some and worse at others, which need more attention. In order to know how you score in the different characteristics, it is good to map them out. This gives you a simple overview of where you currently stand and what you can still improve.

This is an example of how I set this up at the time in a simple Google doc sheet,
below are the categories and skills you can think of.
- Strategy
- Research
- Communication
- Design thinking
- Visual Design
- Interaction design
- UX design
- Prototyping
- Presentation
The power of small wins
To make this a little easier on yourself, it’s good to set goals for yourself. For example, where do you want to be in 5 years? And in 1 year? Not where you want to be next week, month or half a year; zoom out! Otherwise, you’ll get frustrated because most goals don’t seem attainable. It’s about the power of small wins. It comes in small steps. Set long-term goals and be patient: try to be 1% better every day, this is always better than doing nothing at all.
Be patient, it will come naturally one day.
- Be not like Veruca Salt – Don’t care how I want it now! (Williy Wonka)
- Be like Jiro Dreams of Sushi – it has to be better than last time, (Netflix)
Be proactive and take ownership
The role as a senior is to take a helicopter view of how the design is managed.
Therefore, always try to step back and hover above all documentation and input first. Then zoom in on the objectives of the project and document how certain goals can be achieved. These goals are often defined during a Discovery meeting or in the KickOff briefing.
Before you start any design, it is good to leave design tools like Figma, Sketch or Photoshop closed. Opening the design program is only the last step in the process or towards the end of the process (this is the last 20%, while the other 80% is how to add value for the client). It’s not the tool that makes the difference (you read a lot on social media between designers which tool should I choose Sketch or Figma but it doesn’t matter which tool you use. If Photoshop wasn’t so dated anymore:). Then you can bring your ideas to life with that. It’s not in a program but in your mind, you write things down as an outline (documenting in Google docs) then you make some sketches and test what will work. This is how value is created for a design.
"In the beginner’s mind there are many possibilities, but in the expert’s there are few."
Shunryu Suzuki
Deadlines, tasks and evaluation
It is important that you stick to the agreed deadlines as agreed with the client. Deliver the milestones on the dates or, better yet, before the deadlines, but never too late. If something is truly not feasible or should new things arise that are outside the scope, then make this clear well in advance and communicate in the right way so that the client understands why it is not feasible. You will find that they will understand. What many juniors do is communicate too late, only a week or a few days beforehand, which causes the client to get frustrated because they don’t meet their schedule or their colleagues can’t do the work they had planned. A senior ensures that the planning is transparent by elaborating in an online project management tool (for example Notion, Asana or Trello). This way, it is clear to everyone which phase of the project they are in. They also provide weekly updates on the progress by e-mail. These specify the tasks and subtasks for the project which are assigned to a person based on date.
Evaluate after each project:
- what went well.
- what didn’t go well.
- how can I prevent the things that didn’t go well.
- how can I improve the good things.
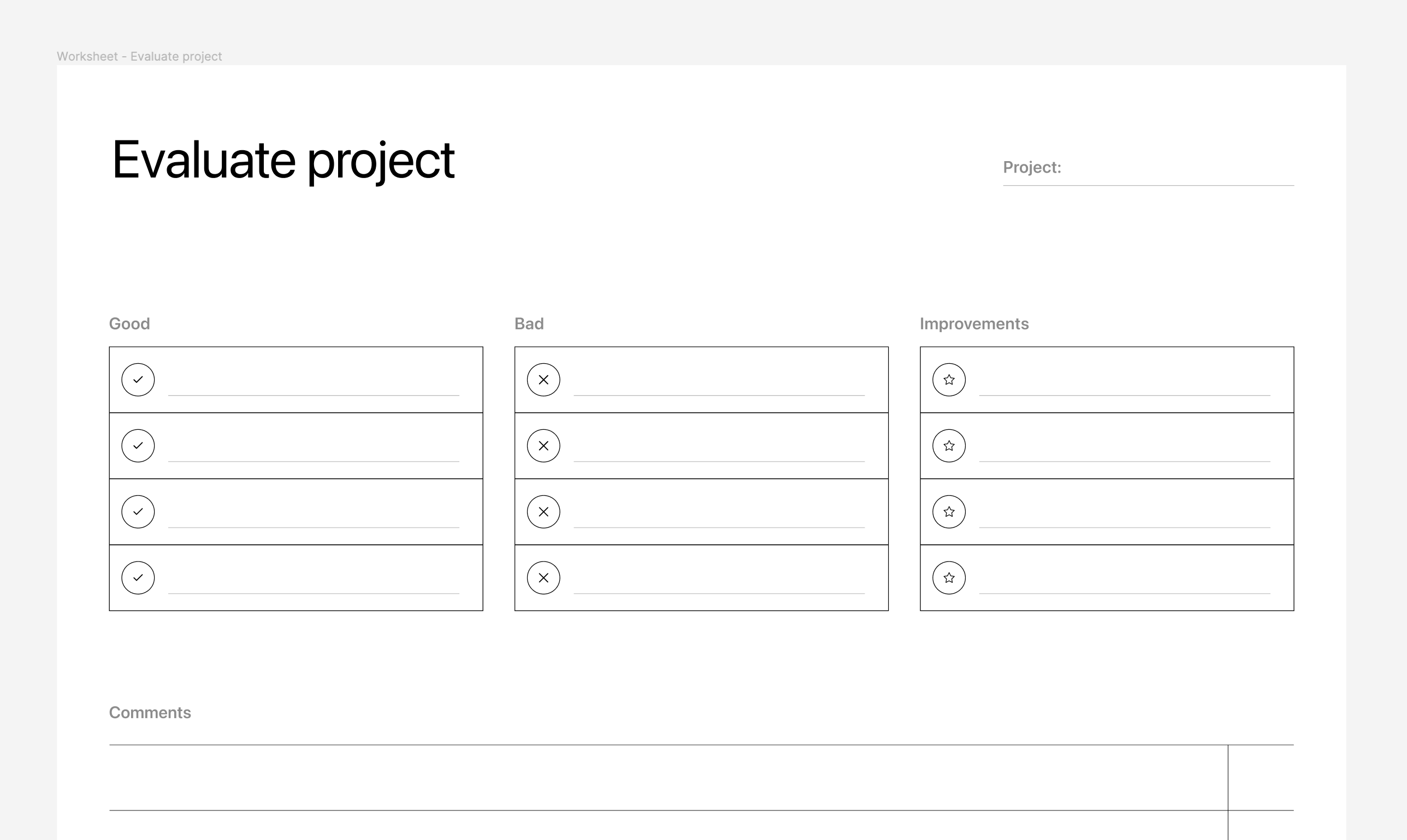
You can do this by making an A4 sheet where you evaluate at the end of each project what went well and what didn’t and how you want to improve things next time. Do this for each project and evaluate what didn’t go well. Also, ask the client if they would like to fill out a testimonial about working together during the project.

Ask questions and take notes
You can never ask too many questions to eventually get to the root of the problem. Do you find it difficult to communicate with clients? Then do research on the industry and on the company, visit their social media channels and look at the competitors and prepare questions for this in advance. Then make a note of the meeting and elaborate it for yourself. And send the notes to the client so they are aware of the next steps. This way, you can always quickly go back if you are working on multiple projects at once. By documenting everything. You can, for instance, use the notes app from Apple for this.
A Question opens the mind – A statement Closes the mind
Robert Kiyosaki
Ask for advice
As a junior designer, you sometimes need new insights (advice/input from a senior) in order to move forward and make a design better. You will find that in the beginning of your career, you get stuck in a “design loop” because you are zoomed in on your work. It is therefore good to ask advice from your team members to discuss things at the moment you present the designs to your client, supervisor or senior designer. However, it is important that you have looked at various possibilities in advance and can substantiate what you are showing and why. So don’t ask, for example, what the font size of the menu should be. You can find the design fundamentals for this on the internet. It should be more in the sense of: I’ve worked out three different concepts for how the navigation can work. With these concepts I want to ensure that visitors need fewer clicks to place an order faster.
A practical example between a junior and a senior:
Junior: I talked to the client and he and his colleagues think their logo in the header of the e-commerce website is too small, so I just made the logo a lot bigger.
Senior: Wait a minute, did you also substantiate why the logo is this size?
Junior: Yes, I briefly indicated that this format is common for websites, but they still want it to be larger.
Senior: It is better to substantiate this more extensively: this way you take on the Design expert role. As a result, the client is more likely to go along with your advice. By showing that you are the expert and that you work with design every day, it is good to offer better substantiated advice. By backing yourself up with guidelines, you can convince your client a little easier not to do this. Send them a message like this:
Hi…,
I hope you are doing well.
We have heard that you want the logo to be more prominent on the website.
It is not common to make the logo in the website larger than it is now.
By making the logo larger, important information for the visitor is pushed down. This information may disappear below the fold, which means the visitor has to scroll. This detracts from the purpose of the website. The content above the fold usually determines whether he or she stays on your website. Also check out websites of some well-known brands like Apple, Ikea and Nike. You’ll find that 99% of them have a logo that’s just big enough to be recognisable, nothing more. The visitor should know what brand is behind the website, but the service, offers and other content are more important than the logo.
For the website, we use a layout anatomy to position the different elements. This also includes the logo and navigation. A page layout is made up of building blocks, each with its own function and hierarchy. You can also find more information here about how a website should be built according to the guidelines of Google material design.
Stay awesome!
Before asking for advice:
- Substantiate your choices (back up what you have made 100%)
- Do your own research and gather best practices for your concept
- Create en test your design concepts
- Present it to the developers, and product owners and ask for input
Sketch and think out your ideas
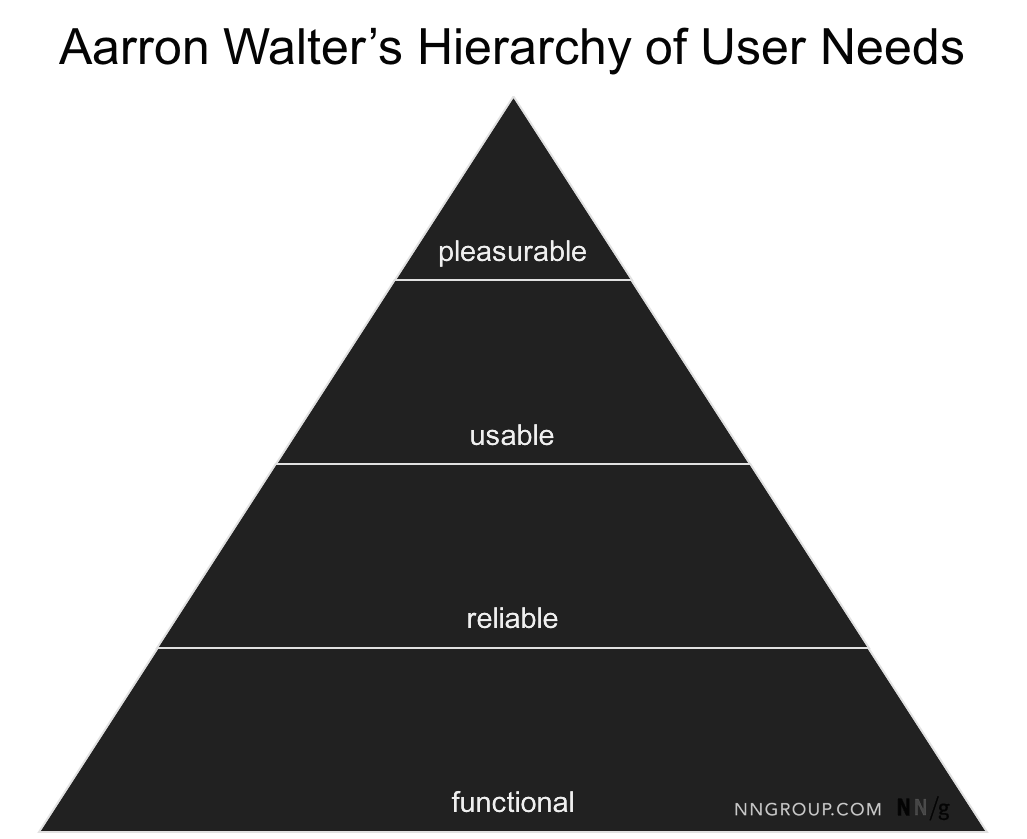
The way to present your design ideas and convince people and showing them why you made certain choices is an important skill as a Designer. One of the best things you can do to elaborate ideas is to buy a notebook. I use an A5 notebook where I first write out all the goals and user flows. I also use this to think out the ideas. You could, for example, use the Crazy 8 method for this. You fold an A4 paper in 8 squares and then you sketch 8 different ideas for your problem. Then you move forward with the sketch you think is the best solution. A good model to keep in mind while sketching is the Hierarchy of User Needs model.
Tip: Step outside of your design thinking and put yourself in your user's shoes every time, to see what their experience will be and what they want to achieve.
Handle feedback
Never take feedback personally, that is the most important thing you can learn. Instead, see it as a way to get a better design. A design is an iterative process that is never finished. If, as a junior, you have been working on a design for a homepage for days and you submit it without involving others in the process, there is a good chance that your senior will find it not good enough. You think to yourself that you can start all over again, but eventually you get better at it and develop yourself more and more.
To sum up in a nutshell:
- Never fall in love with your design
- Don’t take it emotionally
- It’s not personal, it’s business
Advise clients to give feedback
It is important that you give your client direction on how to provide feedback. Otherwise, they’ll start shooting at anything. They will then start doing this based on their personal preferences. They often don’t take into account the target group the website is intended for and the goals you set in your KickOff briefing and Discovery meeting.
Provide guidelines
If there are no guidelines for giving feedback, clients will start giving feedback on everything (change big logo, change colours, buttons, texts, images etc.). It is very important to guide clients in this process and offer them tools on how to give feedback. When you show the design, it is important to show what the objectives were at the start of the project. Furthermore, the client must view the design as follows: not from a personal perspective, but from the perspective of the target group.
Bad examples:
If you don’t guide your client in giving feedback, then you will often get things like this:
- “Change this word. Make this title bigger.”
- “Personally, I love green can you change the background to green”
- “Can you make the logo bigger”
It’s also not about whether the client personally likes the design, it’s about whether their target audience finds it valuable! Clients don’t care how trendy and cool it looks. It must serve their purpose and solve their problems.
What is helpful good feedback?
Example: The chosen typography in combination with the iconic elements in our services section doesn’t feel quite familiar enough for our target group and our brand guidelines.
Keep this is mind, when asking for feedback
- It’s not personal. If I miss the mark or disagree with you, it’s because I’m thinking about your goals and audience.
- Always indicate how their target group would react to it, often the client is not the target group for which the design was created.
- Don’t let everyone (from a team) respond who have not been involved in the project, they haven’t been able to see the process.
Guidelines:
- Refer to your goals for the website.
Always focus your comments on your end goal(s). - Be honest
If something doesn't meet your expectations, I won't lose sleep over it. Getting good feedback ultimately leads to a better outcome. - Always keep your target group in mind
When giving feedback, it is important that it can be traced back to your target group. So the feedback will have to contribute to make the website better for your target group. - Be as detailed as possible
State what exactly is not working for you and why. Be as specific as possible. - Ask why
If anything is not clear, please let me know so I can explain it. Everything is made for a purpose. - Provide an end date for giving feedback
Often there are several projects running simultaneously, and you have made a schedule for these projects in order to deliver all of them on time. By giving a deadline for this in advance and saying that it will expire. By doing this you keep control of your projects.
Make the design not for your client, but for his audience.
Start growing: never stop learning, start practicing and start playing
Start growing
Learning is an infinite process of trial and error, which sometimes involves taking
1 step back in order to go 2 or 3 steps forward. But the most important thing is that you keep moving forward in the skills you want to develop. That doesn’t mean I don’t like to be lazy and watch a Netflix series on the couch. It’s all about scheduling a set day and time to work on it, to build a habit for yourself.
Pain + Reflection = Progress
Ray Dalio
Keep learning
There are various sources where you can gain knowledge, such as books, magazines, blogs, podcasts, YouTube and documentaries. Consuming only this information will not make you smarter. In fact, you have to implement it in order to become smarter about it. The best way to learn is to consume the information, and then process this to actually apply it in your daily life. Applying it and then sharing it with others is the best way to learn and generate growth in your skills.
The most important things when it comes to learning are:
- Consumption
- Reflection
- Implementation
- Sharing
Below are some brief points of action on how to keep training your designer mind.
Train your designer eye
You will notice that designs you made a year ago are not as good as the ones you make now when you look back at them. By viewing and analysing design inspirations daily, you train your design eye on what constitutes good design.
Read books and take action
Read books and put it into practice. Make notes and see how you can apply this in your own situation. It is better to read 1 book and implement action in your life than read 10 books and not do much with it. These are good books to start with: Type Matters!, Hooked: How to Build Habit-Forming Products, Grid Systems in Graphic Design, Sprint, How to use graphic design to sell things.
Get inspired
Find inspiration of the style you want to develop for yourself. This may be from offline magazines or movies. And keep it in one place e.g. on mymind.com, Pinterest or other places.
Take one small step at a time
You can’t eat an elephant in one go, you have to prepare it first and then divide it into pieces and take a bite out of it. So work in small steps, otherwise you will quickly become overwhelmed. You can go a long way with 30 minutes a day, but you have to want it!
Follow top notch designers
Start following top notch designers who are a lot further in their career than you are on Twitter, Dribbble or Behance. Here are some people who inspire me:
Don Norman (Design thinker), Mackey Saturday (Identity design), Steve Krug (wrote Don’t Make Me Think), Jeff Sheldon (Ugmonk), Hrvoje Grubisic (Holographikco), Luke Wroblewski (Humanizing technology), Haraldur (Twitter), Marvin Schwaibold (squarespace) Zhenya Rynzhuk (synchronized_st), Nathan Barry (ConvertKit)
Learn by copying
Austin Kleon has written a nice book about it called Steal Like an Artist.
What it comes down to is that you study design from other designers and recreate it, but in such a way that you make it your own and can give it your own twist, so that it gets your own identity.
Create your own taste
Create your own style. For instance, this could be minimal design combined with stunning types and minimal colouring. This way, you can create your own timeless style and ignore trends, so you have more time to add value to the design.
Learn principles and the fundamentals
This is the common thread in your designs, with principles you can look at what is important and what should be more in the background. With fundamentals, you make sure that everything works properly and that buttons are the right size so that they can also be operated with fingers. And there is a hierarchy between the layout elements for desktop, tablet and mobile.
Join Design communities and groups
There are several public Slack channels, Facebook and LinkedIn groups for UI/UX Designers that you can sign up for.
Keep learning new things
Keep learning and looking for inspiration and keep it in one place and make notes in a notebook.
Do a challenge
Choose a style and do some challenges, like a 100 daily UI, and publish this on Dribbble or Instagram. This way, you can easily grow your social accounts.
Build that side project
Start by building a side project that you really enjoy. It takes a lot of time, but in the end you can use what you learn here in your daily work.
Currently I am working on a side project called Design Mind (OS). This is a Notion library, in it you’ll find a collection of the Design Basics with the best resources, articles, videos and books. That I have collected over the past 11+ years.
Keep practicing and never give up
Hard work always wins out over talent and luck. Even once you’re a senior, it’s important to keep deepening and providing new skills, because we often stop developing ourselves further once we’ve achieved this. To keep practicing, you can make an outline for yourself of what you want to work on over the next few months like the one below:
January: Master your interaction and layout skills
February: Do a deep dive learning type and baseline grids
March: Design a type style guide template you can use for all your clients
April: Play around with design systems
and so on…
Tip: Create more than you consume!
Start playing, have fun and build stuff
As I mentioned earlier, it’s important to keep experimenting and practicing to get better. Above all, learn new things. This way, you will notice that after a while, you will become much better at Design. I’m sure there are many more, but it’s important that you get started!
It turns out the article is a bit longer than I expected when I started writing it:) so I’m going to stop here and get some sleep.
Takeaways
- Take notes and evaluate projects
- Track and improve your skills
- Handle feedback, don’t take it personally
- Never stop learning
- Learn to present design decisions
- Try to get 1% better every day
Be not like Veruca Salt - Don’t care how I want it now!
Be like Jiro - it has to be better than last time.
My best UI/UX Design resources
This is a Notion library, in it you'll find a collection of the Design Basics with the best resources, articles, videos and books. That I have collected over the past 11+ years.
I respect your privacy. You are subscribed to my monthly newsletter. Unsubscribe at any time.






Comments